Overview

I worked on a team with three other UX Designers to improve Edily's ed-tech app by creating two new features - a social feature and a content creation feature.
My Role
Deliverables
Tools
-
UI Designer
-
UX Researcher
-
Affinity Map
-
Competitive Analysis
-
Wireframes
-
User Testing
-
Prototypes
-
Figma
-
Miro
-
Maze
Discovery
Problem
Educators want to provide students with appealing video content, but lack the confidence to do so. Educators need a way to easily create video content that will spark student interest and help those with diverse learning styles.
Students want to learn new things and challenge themselves but are struggling to stay engaged in class. Students need a way to connect with other students and be provided with visual demonstrations of lectures.
Goals
During our kickoff meeting, we were asked to focus on two features within the app:


Create a Community Focused Space
Create a Tool for Content Creation
Developing These Features
In order to gain a better understanding of Edily's users and how to incorporate these two features, my team and I conducted user interviews with both students and educators.
We asked these participants questions about sharing key communication factors between teacher and student, their preference of teaching/learning methods and what their personal knowledge and comfortability of content creation.
From our interviews we uncovered educators insecurities about content creation and how students are more inclined to participate in class with visual demonstrations and when gamification is implemented in lessons.
Define
We grouped the data points from our user interviews using an Affinity Map and identified the four key insights to drive our design process:
1. Educators have diverse learning styles in order to communicate and engage students.
2. When educators feel insecure, they avoid creating video content.
3. Students are more engaged in class when teachers incorporate games into the curriculum.
4. Students need visual demonstrations and prefer social collaboration when learning something new.
Personas
From this, I was able to develop two user personas to embody Edily's target users.
Due to our 2-week time limitation, Edily's personas were essential when building empathy. It provided steady direction when prioritizing both teachers and student's needs, goals and frustrations into the new content creation and social features.
I performed a competitive and compartivie analysis in order for me and my team to get a better understanding of what the educational market looked like and search for any weaknesses or strengths to capitalize on.


From our competitive and comparative findings, we discovered features we could implement such as easy-to-use video editing tools and socialization.
Design
Sketches
My team and I underwent two design studios. During our first, we implemented our research findings and sketched out the social feature and content creation feature.
For the social section, we brainstormed ideas such as teacher/student communities, trending videos, and trending events.
For the content creation feature, we highlighted editing capabilities such as "remixing videos", and obtaining a separate section displaying a wide variety of pre-made templates. This would allow users to add commentary to pre-existing content and enable users to become more comfortable creating content.




For our second design studio, Edily provided us with their current branding as well as other materials used in previous design iterations for their app.


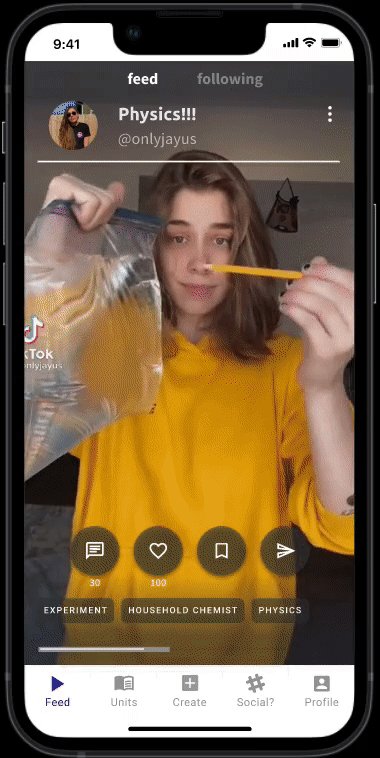
From our designs, Edily favored implementing the ability to remix someone else's video, an onboarding tutorial before recording, and pre-made templates in the content creation feature. As for the social designs, Edily wanted to apply the trending topics feature and hashtags with school tips and joining an ed-community.
Usability Testing & Findings
Content Creation Feature - Finding #1
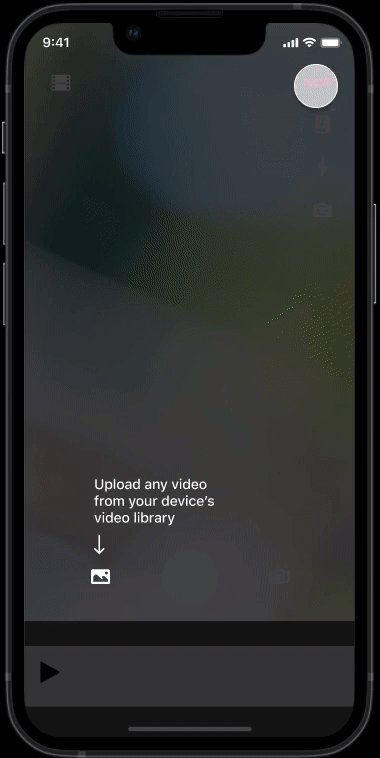
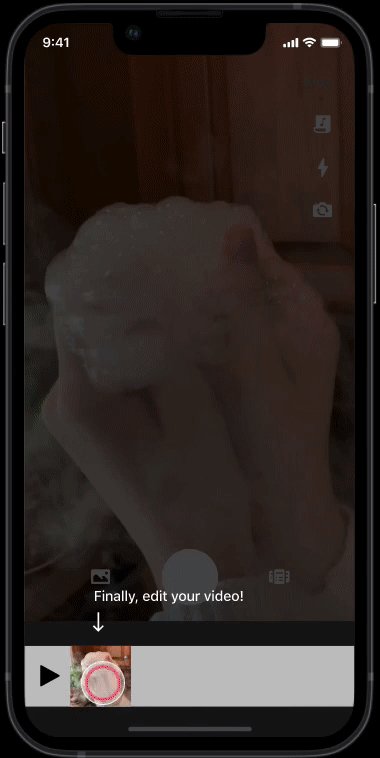
We learned that users had difficulty clicking through the tutorial for the video creation feature, which provides users with basic steps on how to create video content.

Participants were confused by constantly having to click the "tap to continue" button to move forward. They expected to see a "next" button adjacent to the tutorial explanation.
Before
.png)
After
To make it more clear, we kept the user controls around the upper right corner and the "tap to skip" button only available at the beginning of the tutorial.

Content Creation Feature - Finding #2
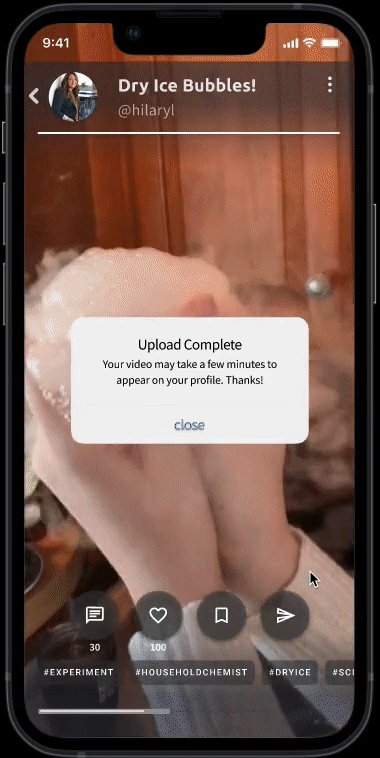
We also found that most participants had a difficult time distinguishing between colors of descriptive text and call to action (CTA) buttons.
Before
Users reported being confused by the text color and did not recognize "done" as being the main CTA button.
.png)

After
By changing the instructional description to white, users are able to clearly identify the "Done" CTA button.
.png)
Social Feature - Finding #3
Lastly, when testing the social feature, we found participants having trouble locating the reward badges.
Before
Users had a hard time finding the trophy icon at the top right corner of screen.


After
We moved the reward badges into the profile and labeled it accordingly for users to easily locate.

Once we applied these changes from our usability testing findings, we were able to proceed with our final design.
Prototype
Deliver
Within the two-week design sprint, my team and I covered a lot of ground in the research and design phases of the Edily app. Edily was ecstatic with our final product and my team was extremely excited to see them launch the social and content creation features within their app.
Key Takeaways
Time & Testing: For the entire duration of this project, my team and I would have loved if we had more time to do more research on the subfeatures of the video templates and rewards section. Further user testing would have been beneficial for identifying intuitive interaction with these features.
Feature Integration: Further down the line, I would have liked to see how my team and I could have evolved the gamefication rewards platform. I believe this platform could also utilize that idea for student users as the app evolves.